Fluid vs Fixed? How about both
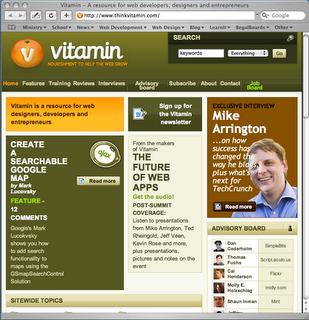
As I've been designing the user interface for LearnIt, I've been thinking about wether I want the interface to be fluid or static. I am not completely sure, but I think Vitamin, the design of which I've always admired, has the right idea. Do them both.
This design makes the site look great wether on a huge screen or on a small screen. Here is the idea: when the window size is small, the site is fluid; but if the user size is big enough to start making reading a chore–the site becomes fixed.
This is what it looks like when the window is small...
But when the window is big, it looks like this...
You get the best of both worlds.
Contrast this to a completely fluid design like Wikipedia or a completely fixed design like this one. If you resize your window in Wikipedia to the maximum size (on a 20" screen), reading starts to get tricky. But if you go for a completely fixed design, you have to worry about making it small enough for all screens (which usually means very small).
 Thoughts, developments, and updates
Thoughts, developments, and updates