
My mom got one. Finally, I get to use the iPhone for myself. I will try not to repeat a lot of the things the majority of reviewers have already said.
Safari and multitasking
First item of business: check out Safari. I was first shown the iPhone in the car on the way home from the airport (it was a surprise). The iPhone was on the EDGE network so I wasn't expecting much in regards to speed but it was much faster than I expected. I first loaded my very own iPhone Cream website. It took around 30 seconds to load but you can start using the page before it fully loads so it seems quicker. Apple.com, around the same time (and that's a pretty big site). Smaller sites like this blog took around ten seconds to fully load. It is not awesomely fast but it certainly is useable. Another thing that greatly alleviates the pain of EDGE is that you can do other things like listen to a song, load a site in another tab, or take a note while your waiting for your page to load. This brings me to another point: multitasking. It is great. I can not only have multiple websites running at the same time but I can check my email, listen to a song, watch a YouTube video all without losing the information in the other applications. For example, I could start a podcast, look at a website related to that podcast, see that there is something cool half way through the podcast, go back to the podcast and scrub to the half way point, then go to the notes application and start writing down some interesting info from the podcast; If I miss something I can go back to the podcast (that has been playing this whole time) and scrub backwards, go back to the notes application and write down the missing information. Awesome. There is only one downside to all of this: if you do too many things at once something may crash. But even this is graceful. If an application crashes you are simply transported to the home screen and all your other applications are not affected. Great.

Web Apps
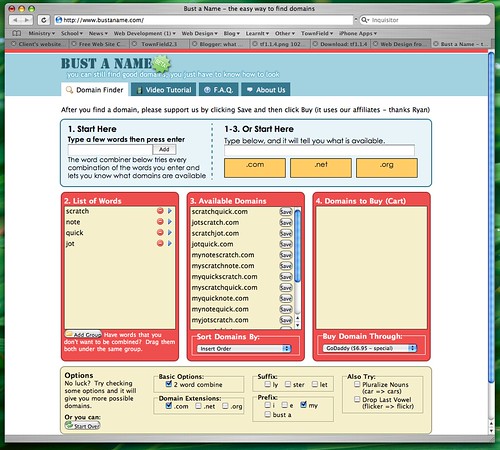
Javascript is slow so a lot of those cool Scriptaculous animations you were planning aren't going to be smooth. This is a little disappointing but I am sure future iPhone's (or possibly software updates) will help solve this problem. Other than that (and a few other minor quibbles such as no support for position:static) I am extremely happy with Safari for the iPhone. Despite the limitations, I can see tons of awesome web app possibilities. Having a useable internet with you wherever you go is going to make possible some ideas that were nothing but dreams a few months ago. Myself? I'm going to definitely make a few apps. In fact, I'm working on one right now. I'm working on a iPhone version of iPhone Cream (see right for a screen of the "My Apps" section).
The first thing I did on the iPhone was to check out the web apps that iPhone Cream and other application lists have posted. The best web apps I have run across (as far as iPhone usability is concerned) are Ta-da List, the official Digg iPhone interface, and Hahlo (an interface for twitter).

Controlling my computer with the iPhone
It was hard to believe when I first tried it, but it really isn't very hard. I downloaded iPhone Remote (developed by the same guy who made Quicksilver) onto my computer, then pointed my iPhone to my ip address, to port 5010 and there I could access my entire hard drive plus some of the computers functions! I could view what my iSight was viewing, browse my files, open word, excel, PDF, html, quicktime, and photo files, and even control my desktop screen all on my iPhone (see picture below). Amazing! Now the trick is to get this to work via EDGE. I am still working on that. If I figure out how to do it I'll be sure to post a "for Dummies" version here.
Think of how useful this could eventually be. If I can get it to work with EDGE I can use it to keep all my documents, photos, and videos that are on my hard drive on hand wherever I am. I could also use it to keep an eye of my workspace while I'm gone (with the eyesight feature). If this is what developers can do with the iPhone within a few days of release, just imagine the kind of things we will be able to do a few months from now. It's exciting.

Keyboard
It took some getting used to but this thing grows on you (if not you, certainly me). After a few days of practice I have been able to type at speeds unimaginable (at least to me) on a mobile device. That may be a little bit of an exaggeration but the point is I am really happy with it. It is fun and fast. Now that I have migrated to typing with two thumbs, I can type whole paragraphs in very short amounts of time.
Overall
I'm happy. The iPhone met my expectations. The user interface is extremely user friendly. This is something that my grandma, or my 4 year old brother could use. In fact, I did let my little brother use it. Without any prompting from me he was asking me to pose for a picture he was taking, scrolling through photos, saying "oh. Weather!" and checking the weather. It just works. No explanation is needed. I hope to get a video of him using it and post it here. I hate to think of what it would be like to let him use a Windows Mobile device. Somebody should create a video showing either a extremely old or an extremely young person using first a Windows mobile (and trying to get around, see his/her favorite website, take pictures, etc.) and then show the same person using an iPhone. A lot of thought has gone into making it so that the user doesn't have to think. A lot of work has gone into making it "just work". I give it a big thumbs up.


















































 Thoughts, developments, and updates
Thoughts, developments, and updates